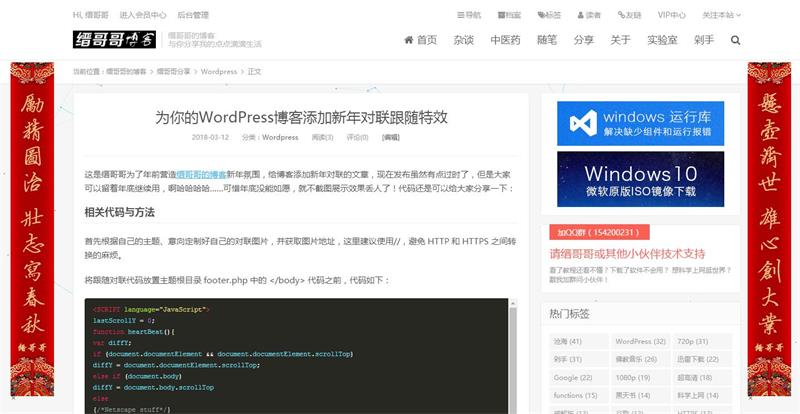
这是缙哥哥为了年前营造缙哥哥的博客新年氛围,给博客添加新年对联的文章,现在发布虽然有点过时了,但是大家可以留着年底继续用,啊哈哈哈哈……代码还是可以给大家分享一下,顺便把自己的对了给撤了,就在此截图留个纪念吧!

相关代码与方法
首先根据自己的主题、意向定制好自己的对联图片,并获取图片地址,这里建议使用//,避免 HTTP 和 HTTPS 之间转换的麻烦。
将跟随对联代码放置主题根目录 footer.php 中的 </body> 代码之前,代码如下:
<SCRIPT language="JavaScript">
lastScrollY = 0;
function heartBeat(){
var diffY;
if (document.documentElement && document.documentElement.scrollTop)
diffY = document.documentElement.scrollTop;
else if (document.body)
diffY = document.body.scrollTop
else
{/*Netscape stuff*/}
//alert(diffY);
percent=.1*(diffY-lastScrollY);
if(percent>0)percent=Math.ceil(percent);
else percent=Math.floor(percent);
document.getElementById("leftDiv").style.top = parseInt(document.getElementById("leftDiv").style.top)+percent+"px";
document.getElementById("rightDiv").style.top = parseInt(document.getElementById("rightDiv").style.top)+percent+"px";
lastScrollY=lastScrollY+percent;
//alert(lastScrollY);
}
//下面这段删除后,对联将不跟随屏幕而移动。
window.setInterval("heartBeat()",1);
//-->
//关闭按钮
function close_left2(){
left2.style.visibility='hidden';
}
function close_right2(){
right2.style.visibility='hidden';
}
//显示样式
document.writeln("<style type=\"text\/css\">");
document.writeln("#leftDiv,#rightDiv{position:absolute;}");
document.writeln(".itemFloat{width:100px;height:auto;line-height:5px}");
document.writeln("<\/style>");
//以下为主要内容
document.writeln("<div id=\"leftDiv\" style=\"top:112px;left:50px\">");
//------左侧各块开始
//---L2
document.writeln("<div id=\"left2\" class=\"itemFloat\">");
document.writeln("<img border=0 src=//www.dujin.org/images/duilianz.jpg>");
document.writeln("<br><a href=\"javascript:close_left2();\" title=\"关闭上面的广告\">×<\/a>");
document.writeln("<\/div>");
//------左侧各块结束
document.writeln("<\/div>");
document.writeln("<div id=\"rightDiv\" style=\"top:112px;right:50px\">");
//------右侧各块结束
//---R2
document.writeln("<div id=\"right2\" class=\"itemFloat\">");
document.writeln("<img border=0 src=//www.dujin.org/images/duiliany.jpg>");
document.writeln("<br><a href=\"javascript:close_right2();\" title=\"关闭上面的广告\">×<\/a>");
document.writeln("<\/div>");
//------右侧各块结束
document.writeln("<\/div>");
</SCRIPT>
然后,将图片地址替换成自己的对联图片。为了更好的去适应访客效果,缙哥哥计划在低于1500分辨率(包括手机端)的终端设备上不显示对联特效,所以,加入了一下css样式。
@media (max-width:1500px){#leftDiv,#rightDiv{display:none !important}}
代码中的 max-width 值1500可根据自己的需要而设定,比如很多笔记本电脑的分辨率是1440,显示了就会影响两旁的内容展示,毕竟每次要去关闭两张图片会很烦,而且你放在 footer.php 里面可是每个页面都有的。至于对联的各种特效,如跟随屏幕而移动、是否显示关闭按钮等都已经写在代码里面,大家可以自行修改。还有疑问,可以在下方留言联系缙哥哥!

 缙哥哥
缙哥哥








![缙哥哥常用运行库下载汇总[2019.1更新]](https://img.dujin.org/images/windowsyunxingku.jpg)












请问给对联加上链接怎么加?
请问给对联加上链接怎么加?
加上了吗