图片是影响WordPress站点访问速度的一大原因,不管你的图片是放在本地服务器也好,还是对象存储+CDN也罢,访客访问的时候,图片大小决定了一切。毕竟你想想,是1M的图片打开速度快,还是100K的图片打开速度快呢?
缙哥哥在《WordPress菜鸟建站篇(总结归类)——从无到有,境无止尽!》写过,相关的WordPress加速教程,一直强调每篇文章的图片都应该简单处理一下,但是以前的文章该如何解决呢?缙哥哥曾经使用了各种各样的插件,来进行图片优化、压缩,但是批量处理不仅插件需要收费,还非常占用服务器CPU,所以今天缙哥哥就教大家一招,免费而且快速的WordPress图片优化小技巧。

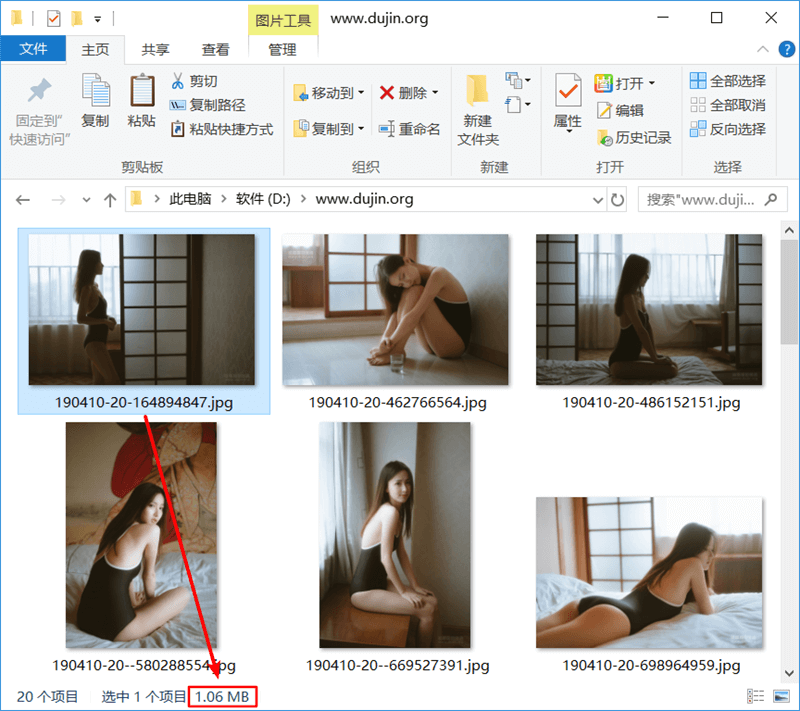
没有经过压缩的图片大小高达1.06MB
可以看到,写真照片为了清晰一般都很大,如上图所示,第一张照片已经达到1.06MB大小,如果WordPress站点一个页面将20张照片全放进去,可能用户需要20M以上的流量。那么在4G信号不好的地方,就可能需要好多秒钟,即便是百兆带宽,也需要2秒以上。
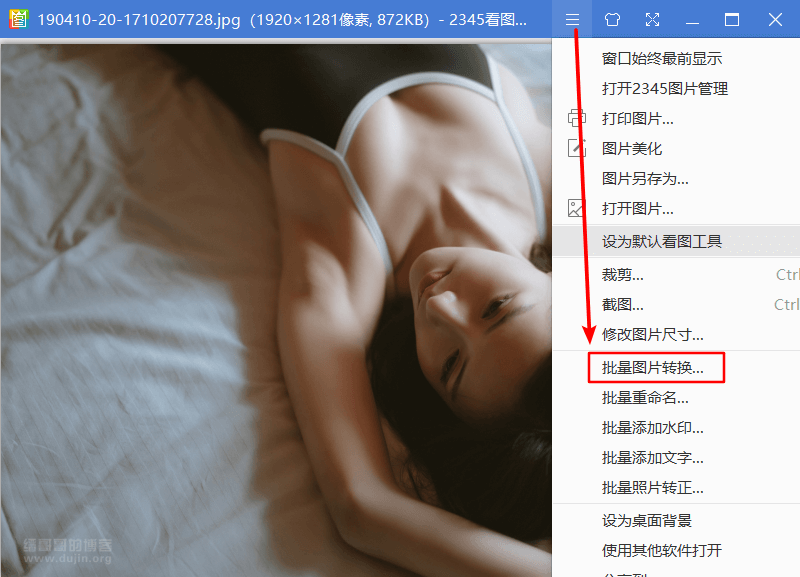
通过打开单图可以看到,其分辨率更是达到1080P壁纸大小,而WordPress站点文章一般也就在750-850px之间,常见网页图片的分辨率宽度为768px。所以点击2345看图王右上角菜单按钮,单击批量图片转换进行批量处理。

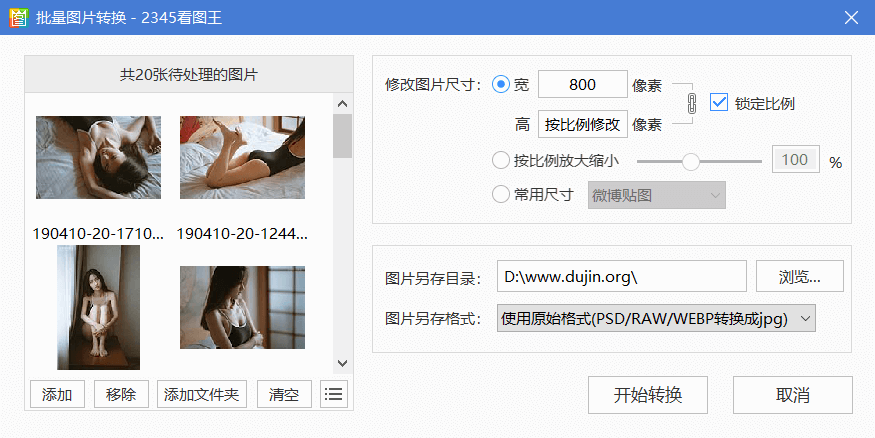
2345看图王批量转换各项设置
左下角将需要处理的图片进行添加,WordPress站点的默认媒体存放文件夹为uploads,可以将其原始图片批量导入(注意很多主题还有不同大小的图片,如默认的150*150缩略图)。在右上角宽度设置为768像素(缙哥哥有强迫症,喜欢凑整,不推荐学习)即可,记得勾选锁定比例,否则图片将会畸形。
由于网站图片素材不可能全都是jpg格式或者png格式,所以在右下角图片另存格式处推荐选择使用原始格式,以免替换uploads文件夹后导致图片地址不对。

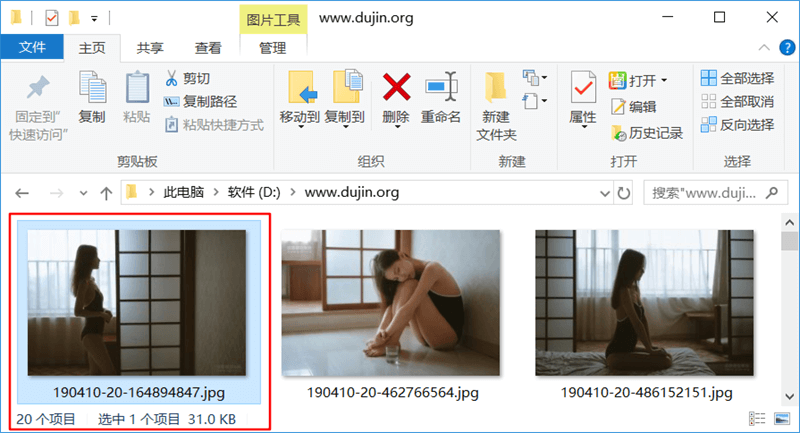
经过2345看图王压缩后的图片大小,缩小了33倍。
可以看到,经过处理后的图片,将原本的1.06MB大小,变为31KB大小,而在WordPress站点中,效果几乎相同。这样你的网站速度一般来说足以提升10倍以上。

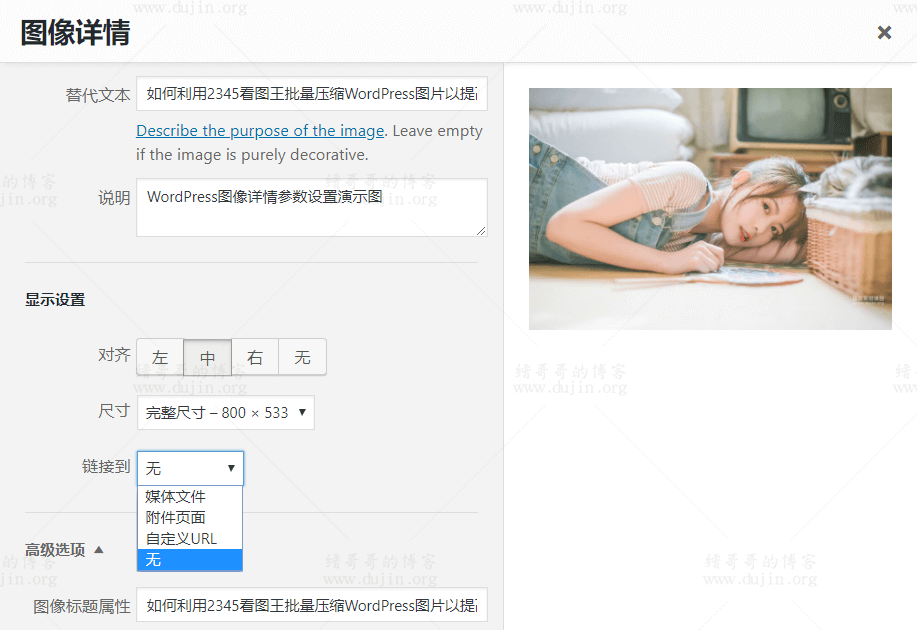
WordPress编辑器设置图片相关参数
如果你的图片有高清大图需求,你还可以在WordPress编辑器中设置图片链接到媒体文件、附件页面、自定义URL(可以链接到相关文章、或链接到图床地址来减少压力),点击查看原始大图,毕竟不是每一张图片都需要查看原始图的。这样能大大提升WordPress速度,还能减少你的带宽、CDN流量压力。

 缙哥哥
缙哥哥









![缙哥哥常用运行库下载汇总[2019.1更新]](https://img.dujin.org/images/windowsyunxingku.jpg)












图多发点
图是重点,多分享
嗯,我用的另外一个软件XnC那个