今天缙哥哥在友情链接、左邻右舍到处逛逛,回访各位博主,但是遇到一个问题,每次留言都要填写昵称、邮箱、站点地址,做这些重复耗时的事情……还记得《小心你的密码泄露,三种方法明文显示浏览器保存的密码》一文中,缙哥哥提到了一种书签显示密码的方式,那么为什么不能书签一键填写自己的信息呢?今天就教大家一个方法,可以一键填写信息,非常方便。
创建一键填写书签
- 首先保存(Ctrl+D)任意页为书签;
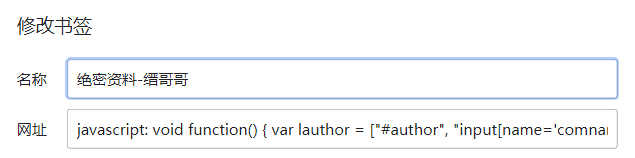
- 右键修改刚才保存的书签
- 名称改为“绝密资料”,或者你喜欢的名字。
- 网址改为如下代码(替换代码中的 昵称 、邮箱地址 、网址 )

javascript: void
function() {
var lauthor = ["#author", "input[name='comname']", "#inpName", "input[name='author']", "#ds-dialog-name"],
lmail = ["#mail", "#email", "input[name='commail']", "#inpEmail", "input[name='email']", "#ds-dialog-email"],
lurl = ["#url", "input[name='comurl']", "#inpHomePage", "#ds-dialog-url", "input[name='url']"];
for (i = 0; i < lauthor.length; i++) {
var author = document.querySelector(lauthor[i]);
if (author != null) {
author.value = '缙哥哥';
break
}
}
for (j = 0; j < lmail.length; j++) {
var mail = document.querySelector(lmail[j]);
if (mail != null) {
mail.value = '[email protected]';
break
}
}
for (k = 0; k < lurl.length; k++) {
var url = document.querySelector(lurl[k]);
if (url != null) {
url.value = 'https://www.dujin.org/';
break
}
}
return ! 1
} ()
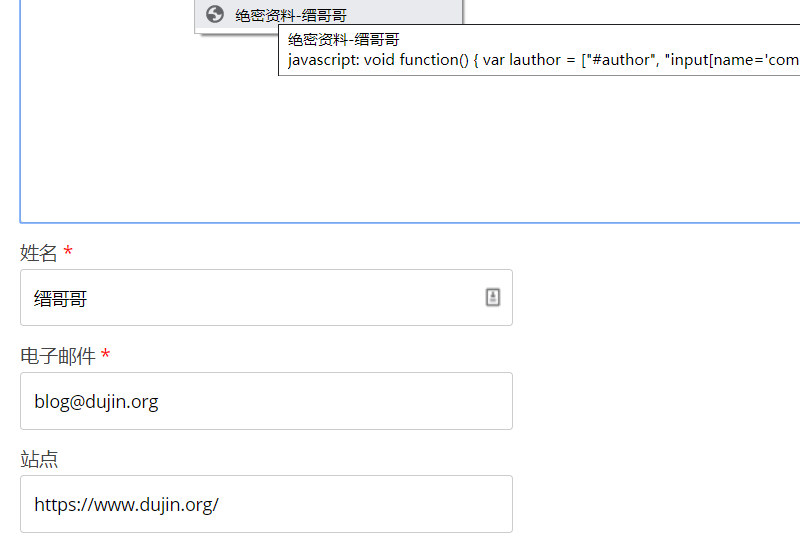
缙哥哥这里以 Chrome 浏览器 为演示,添加书签到常用工具,保存为书签即可;以后遇到博客留言需要填写信息的时候,点一下这个书签就自动填写了。

是不是能省下不少时间?当然,你还可以举一反三,制作更多的常见表单,使其自动填写!

 缙哥哥
缙哥哥


![缙哥哥分享微软 Windows 常用运行库下载汇总[更新至2024.4]-缙哥哥](https://img.dujin.org/uploads/2017/03/201703282002-220x150.jpg)





![缙哥哥常用运行库下载汇总[2019.1更新]](https://img.dujin.org/images/windowsyunxingku.jpg)












这个已用上,很方便!
哈哈,我也觉得方便,特别是某些站长还不让记住评论账号信息的时候。