缙哥哥曾经说过,图片是影响网站访问速度的一个重大因素,同样一张图片,优化前2M和优化后200K,如果说因为有线带宽或者4G网络感觉不出来,那么一个页面5张图、10张图,甚至更多呢?如果是3G或者WIFI网络呢?所以,缙哥哥发文章前会习惯性把图片优化处理好了再发!今天,给大家再推荐一款中文在线无损压缩图片工具——Optimizilla。

Optimizilla官方中文地址及介绍
官方中文地址 https://imagecompressor.com/zh/
你可以一次性拖动20张图片到 Optimizilla 优化器中,让其自动对JPEG和PNG图像使用最佳优化和压缩算法来达到最小尺寸(其中的“最”字是官方自己介绍,缙哥哥在接下来的压缩对比中发现,TinyPNG对PNG压缩更具有优势)。

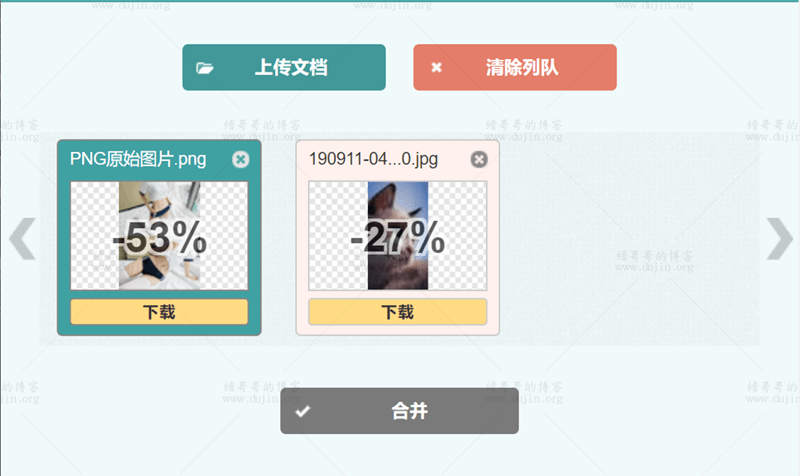
而 Optimizilla 在线图片优化器的牛逼之处在于,每张上传的图片还可以针对性调整颜色多少(图片大小),相对于 TinyPNG 有更多的选择。调整后即时查看原文件和压缩处理后的图片对比效果。

此外,Optimizilla 提供中文接口,当你完成图片压缩后,还能一键打包、下载所有最佳化后的图片,上传的相片会保存于服务器一小时,超过时间后就会被自动删除。
之前已经跟大家分享过经典的 TinyPNG 和 Squoosh 两个在线压缩图片工具了,今天缙哥哥就来进行3者简单对比下。
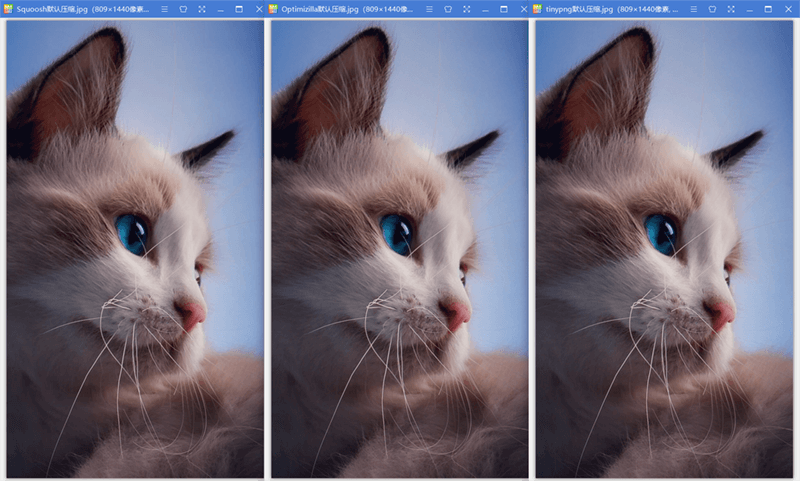
分别利用TinyPNG、Squoosh、Optimizilla三款工具对同一张图片,以及最常见的jpg格式进行压缩处理,至少在不放大的情况下看不出有什么区别,已满足网页图片压缩处理的需求,那么自然是越小越好!
JPG格式处理对比

从左到右分别是Squoosh默认压缩处理,Optimizilla默认压缩处理,TinyPNG默认压缩处理。
JPG处理后大小
- 原始图片:245K
- Squoosh默认压缩处理:82K
- Optimizilla默认压缩处理:178K
- TinyPNG默认压缩:216K
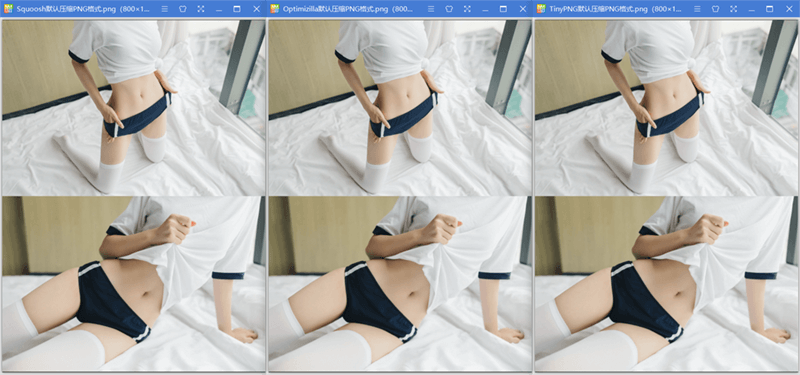
PNG格式处理对比

从左到右分别是Squoosh默认压缩处理,Optimizilla默认压缩处理,TinyPNG默认压缩处理。
PNG处理后大小
- 原始图片:785K
- Squoosh默认压缩处理:794K(你没看错,用了OptiPNG模式压缩反而变大了1%;而用Browser PNG模式压缩变大40%)
- Optimizilla默认压缩处理:368K
- TinyPNG默认压缩:298K
在线图片压缩对比总结
在各种使用后,缙哥哥发现 Optimizilla 压缩处理后,点选单张相片下方的“下载”来取得压缩后的图片(文件名称会多一个min),或者点选“合并”来一次打包所有图片并下载;而 TinyPNG 则使用原图文件名,这个就看各位的使用习惯了,都还不错!

 缙哥哥
缙哥哥








![缙哥哥常用运行库下载汇总[2019.1更新]](https://img.dujin.org/images/windowsyunxingku.jpg)












用过,还不错,不过多数用Tinypng
我是被图吸引进来的
那个,套图可不可以提供一下呢
哈哈,忘记了!
很好,我用tinypng
哈哈,我也在用