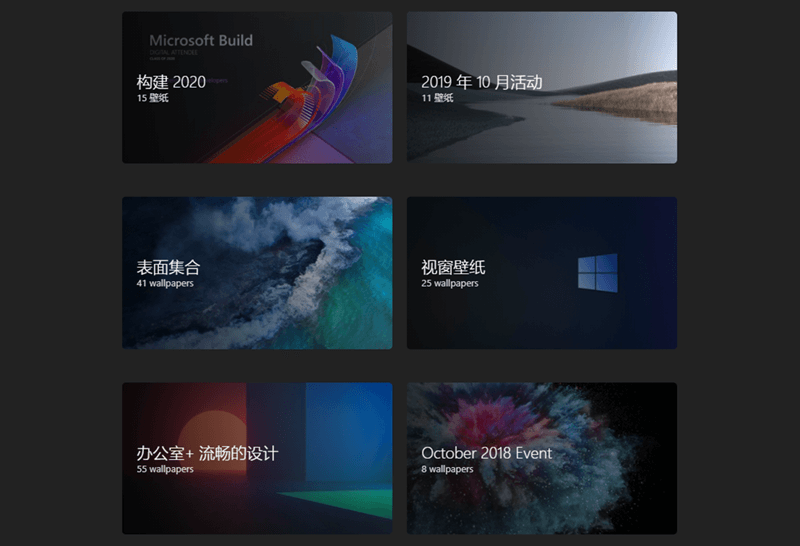
写在前面的:大家都知道微软的Bing搜索引擎首页每天都会提供了一些有趣的图片,而这些图片很多都是有故事含义的,很多网友每天去访问bing首页都是为了这些图片而去的。那么怎么下载下来呢,缙哥哥下面就介绍五种种方法。并 2016年开始 支持HTTPS访问了。
点击下载按钮
也不是不行,不嫌累的话QAQ……微软已在首页提供下载链接,点击右下角下载图标即可下载,而且这个规格是1920*1200高分辨率的。
当然,你还可以右键下方图片另存为,该图片是使用api接口的,每天更新哦!
使用微软壁纸
使用微软壁纸桌面版,没什么好说的,微软官方提供的程序,下载下来装上就好咯>>>戳我去官网下载<<<
软件应用下载
看到这应用,真是两眼放光了0.0,UI设计超级美丽~(据说是一个学生党写的,我现在就用这个呢)
Bing Best 是绿色软件无需安装,200KB 不到,打开界面就是当前最新壁纸,右下角设置壁纸,左右边栏更换壁纸。右上角进入设置页面。自动更新、自动退出程序、保护壁纸不被修改以及 HTTPS 方式获取壁纸并保存到本地(可以自动下载每天的壁纸到本地喔~)一应俱全。
缙哥哥博客有
缙哥哥目前提供必应背景美图的两个分辨率API接口(算是吧,缙哥哥第一次弄),分别是
1366*768分辨率图片地址
https://api.dujin.org/bing/1366.php
1920*1080分辨率图片地址
https://api.dujin.org/bing/1920.php
手机标准分辨率1080*1920图片地址
https://api.dujin.org/bing/m.php
这两个API接口可以直接把它当做一个链接来用,插入如下代码:
<img src="https://api.dujin.org/bing/1366.php" alt="Bing每日图片" />
<img src="https://api.dujin.org/bing/1920.php" alt="Bing每日图片超高清" />
<img src="https://api.dujin.org/bing/m.php" alt="Bing每日图片手机超高清" />
文首这张图就是用这种方法插入的,动态更换的喔。小伙伴们可以直接把它当做BLOG的背景。文章顶部图片就是当天的Bing壁纸喔~
插入wordpress当登录页背景
将下面代码放入主题文件夹中的functions文件即可
/**
* 缙哥哥自定义必应壁纸为登录页面背景
* https://www.dujin.org/3618.html
*/
function custom_login_head(){
$imgurl = 'https://api.dujin.org/bing/1920.php';
if($imgurl){
echo'
'; }} add_action('login_head', 'custom_login_head'); add_filter('login_headerurl', create_function(false,"return get_bloginfo('url');")); add_filter('login_headertitle', create_function(false,"return get_bloginfo('name');"));
作为其它页面背景
同样使用两个API接口(推荐使用大的),补充CSS部分,如何让背景图固定不随滚动条滚动。
background:fixed;
为你背景图所在的选择器内,添加上面这句声明即可。
引用接口网站列表
- 深圳市锐斯特科技有限公司 http://rosoto.cn/2016/CSS/canshu.css
- 一把斧网络 http://ervip.cn/@vip/
- 小奇鸽网络 http://qgink.wang/css/style.css
- 扬曦网络传媒 http://52saoyang.top/css/style.css
- 忘君在线网页制作系统 http://wy.ixwfa.pw/css/style.css
- 桦叔网络科技 http://czh.27mx.cn/css/style.css
- 摇钱树管理平台 http://crm.adbaitai.com/
- 一句图文 http://yiju.ml/daily/
- 查舍 http://www.caase.cn/
- 时代定制 http://www.shidaidiy.com/
- 幕鹿源码 http://www.mulu.cm/vip/
- WP迷死 https://www.wpmes.cn/
- 娜云 https://www.naryun.com/cn
- VlssuSkin皮肤站 https://skin.vlssu.com/
- 破口袋 https://www.pokoudai.com/user
- 游轶的小站 https://blog.devyi.com/
- 刘明野的工具箱 http://tool.liumingye.cn/
- 小七博客 https://www.xq6.net/vip
- 晔’s blog风与天空 https://www.okace.cn/

 缙哥哥
缙哥哥








![缙哥哥常用运行库下载汇总[2019.1更新]](https://img.dujin.org/images/windowsyunxingku.jpg)











可以把源代码分享一下吗?谢谢QAQ
百度一下,你就知道。我这个三天两头更改。
百度上面的都是PHP7.x下开发的无法在PHP8使用
该接口无需php环境,可以直接静态调用,跟调用图片一样。
想用必应图片做桌面壁纸幻灯片的,可以看下我写的脚本,方便你我他,https://juejin.cn/post/6919302035443548167
大佬,api的证书过期了
已更新,静候佳音。
大神,我找到代码了,但是加入显示The /e modifier is no longer supported, use preg_replace_callback是怎么回事啊
https://github.com/fanmingming/bing/blob/master/1366×768.php
怎么引用啊,放在什么地方啊,大神
可以放在任何地方,就是图片链接
可以用了,
缙哥哥,1920*1080接口炸了,求修复
目前一切正常,你哪里调用有问题,可以私聊发我看下。
缙哥哥,接口炸了,求修复
已修复!
哥哥,你的 1920 接口炸了,求修复
现在再看下!
想问下API接口打开后应该怎么保存图片呀?另存为是php格式,有办法像普通图片一样看吗?
无法保存,这个是给网站调用使用的。如需保存建议使用bing官方壁纸插件!
哦哦
直接用PHP获取和api有什么区别?
该api接口我已经对国内进行cdn加速,而使用php需要占用自己服务器资源。
老哥,api又挂了,博主,把1080的源码私一下吧,有个机机空闲,搭一个在上面,谢谢
已修复,感谢支持!
博主,你这个不是bing每天的壁纸了呀,是原来的壁纸,不是每天最新
老哥,更新一下,用不了这个地址
已修复
但这个图片,不是bing的今日图片了
刷新缓存即可
大佬用不了了呢
这两天出错,马上更新!
有没有接口源码?实验室的乱码呢
接口源码不会给你的,什么实验室的乱码?
现在貌似无法访问..
更换服务器中,使用的人太多,博客没宽带了!
已更换完毕!
话说缙哥哥能给下你使用的API的源码嘛,我这使用你的API发现访问速度慢的不得了,最近也在自己造轮子写API但是从Bing获取到的JSON里找不到1366*768的图片的地址
我现在用的自己的服务器,过段时间加上cdn就快了!取消HTTPS
调用太慢了。。。360的CDN也是然并卵
并没有用360,这跟自己的服务器有关
缙哥哥能给个源码嘛 我在网上找的只能获取到1366×768的
在博客上当导航里有个实验室,那里有!
404 Not Found – 404.html
您所访问的资源已不存在。
我临时换了,每天几个G的流量!今天恢复
已回复链接!
我是要那个1920.php文件 我在网上找的都只能获取到1366×768 能把文件打包下嘛
暂无,接口可调用!
下载不了
因为缙哥哥的博客目前不滋磁HTTPS,如果在有HTTPS的网站上使用缙哥哥的API的话小绿锁会消失,所以我搞了个反代Ψ( ̄∀ ̄)Ψ
食用方法:直接引用https://bing.littleqiu.net/分辨率.php
比如:
<img src="https://bing.littleqiu.net/1366.php" alt="Bing今日美图 HTTPS by Little_Qiu" / >效果:
祝各位食用愉快Ψ( ̄∀ ̄)Ψ祝缙哥哥博客越来越好Ψ( ̄∀ ̄)Ψ
咦效果图貌似没加载出来ヾ(・ω・`。) 诸君可以自己在浏览器里打开试试
不错不错,我也打算17年用https了,建议你使用搜狗输入法,打字打的好些,错别字少些!
已更新HTTPS
这个接口真不错,就是有个问题,能提供手机版的接口吗~比如1080*1920。手机上用电脑壁纸,会有问题。
手机上我还真没有研究过,因为bing是长方形横起来的,而手机是竖起来的图片,貌似不好弄吧!?
必应自己有切割版的。理论上,只要把分辨率颠倒写就行了:1080×1920
旋转90°大部分图片都没法看了!
必应官方是切割的,不是旋转的~就是从中间切割~~~我再试试CSS代码吧~~~理论上,应该可以设置背景位置的。
我忍不住回复,左边的侧边栏严重影响阅读的。还不能隐藏或者关闭。不能关闭也就罢了,还挡住了文章内容,这个让阅读者如何是好?![[奥特曼] [奥特曼]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/bc/otm_org.gif)
感谢你的提醒,请问你说的侧栏如何挡住了文章内容?能否截图发一个给我?麻烦发到我的邮箱,谢谢[email protected]
觉得放在右边会好很多
觉得放在右边会好很多
个人习惯吧,我本来也想放右边的。要不我明天试试!
个人习惯吧,我本来也想放右边的。要不我明天试试!
个人习惯吧,我本来也想放右边的。要不我明天试试!
觉得放在右边会好很多