将 SVG 文件上传到 WordPress 时提示出错?那是因为 WordPress 默认情况下不支持上传 SVG 文件,这主要是出于安全考虑(参见 2013 年关于 SVG 作为 WordPress 核心(#24251)的激烈讨论)。而要使用 SVG 文件不要轻易只允许将 MIME 类型 SVG 上载到 WordPress 媒体库,WPEXP 建议通过相关插件来安全的启用该功能,今天我们将来详细说说这个问题、处理方法以及相关插件。

SVG 适用性
SVG 适用于一些色彩较少的图片,而并非照片,尤其是 Logo、图标等,我们经常能看到是 SVG 图片。在这样的基础上,就非常适合使用 SVG 图像,SVG 突出优点是它的可伸缩性(可放大缩小),由于 SVG 基于矢量,因此它们在所有屏幕分辨率下均保持相同的质量。而且它比 JPG/PNG 等格式更小,甚至比 Webp 格式还要小。
然而值得注意的是 Facebook 和 Twitter 等社交媒体网络不支持 SVG 进行共享。 所以,如果用 SVG 作为文章的特色图,则需要使用 PNG/JPG 图片(也可以使用 Yoast SEO 功能并为 OG 和 meta 标签上传 PNG 或 JPG)。
对于站长来说,另一个很棒的功能是 Google 对 SVG 进行索引。所有这种格式的图像都将显示在 Google 图像搜索中,这将大大提高您的网站的 SEO。
还有,像一些照片之类的细节丰富的图片,也不适合 SVG 格式,除非你有无限放大缩小的需要。否则它可能比其他图片格式还要大,这里就可以考虑矢量图和非矢量图混合使用。
SVG 安全性
SVG 是一个 XML 文本文件,它本身可能会导致各种漏洞(普通的图像格式则不会存在这样的问题),因此人们可以通过插入恶意代码来轻松利用它们。 这些漏洞包括 XML 外部实体攻击(XXE),嵌套实体攻击和 XSS 攻击。
Mario Heiderich 发表了一篇有关 SVG 文件内容注入所带来的安全风险的深刻见解。 给出的一个例子是 JavaScript 嵌入在 SVG 中,它实际上设法在 Skype 上调用 Mario。 那有点吓人! WordPress 安全插件的作者 SecuPress 也谈到了在向 WordPress 添加 SVG 时要注意的问题,以及以正确的方式做到这一点的重要性。
add_filter('upload_mimes', 'exp_upload_mimes');
function exp_upload_mimes($mimes = array()) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
} 插件库中的许多 SVG 插件都使用以下代码,这些代码只允许将 MIME 类型 SVG 上载到 WordPress 媒体库。 这不是安全的方法! 所以不要去下载任何免费的 SVG 插件,或者复制粘贴这段代码来实现 SVG 上传支持。
SVG 插件
今天跟大家分享一个 WordPress 插件——SVG Support(作者: Benbodhi)。
它可以安全地将 SVG 文件上传到 WordPress 媒体库,并跟其他图像一样使用,同时支持具有更多功能。

这个插件不仅像名字一样提供 SVG 支持,它还允许您使用简单的 IMG 标签轻松嵌入完整的 SVG 文件的代码。通过将类添加到您的 IMG 元素(或外部容器),此插件会动态地将 src 中包含 SVG 的任何 IMG 元素替换为完整的 SVG 代码,并将其内联呈现。"style-svg"
这样做的主要目的是允许对 SVG 元素进行样式设置和动画。通常,单独使用 或标签时,样式选项会受到限制。embedobjectimg
插件优点
- 对媒体库的 SVG 支持
- 清理 SVG 上传内容
- 缩小 SVG 文件
- 内联 SVG 代码
- 直接使用 CSS 设置 SVG 元素的样式
- 使用 CSS 和 JS 对 SVG 元素进行动画处理
- 带有说明的超级简单的设置页面
- 将 SVG 上传功能限制为仅管理员
- 设置自定义目标类(自 2.4 起可用于外部元素)
- 使用极其简单 – 简化了 SVG 文件的复杂使用
首先,安装并激活 SVG Support 插件,激活后,您可以像任何其他文件一样简单地将 SVG 图像上传到媒体库。
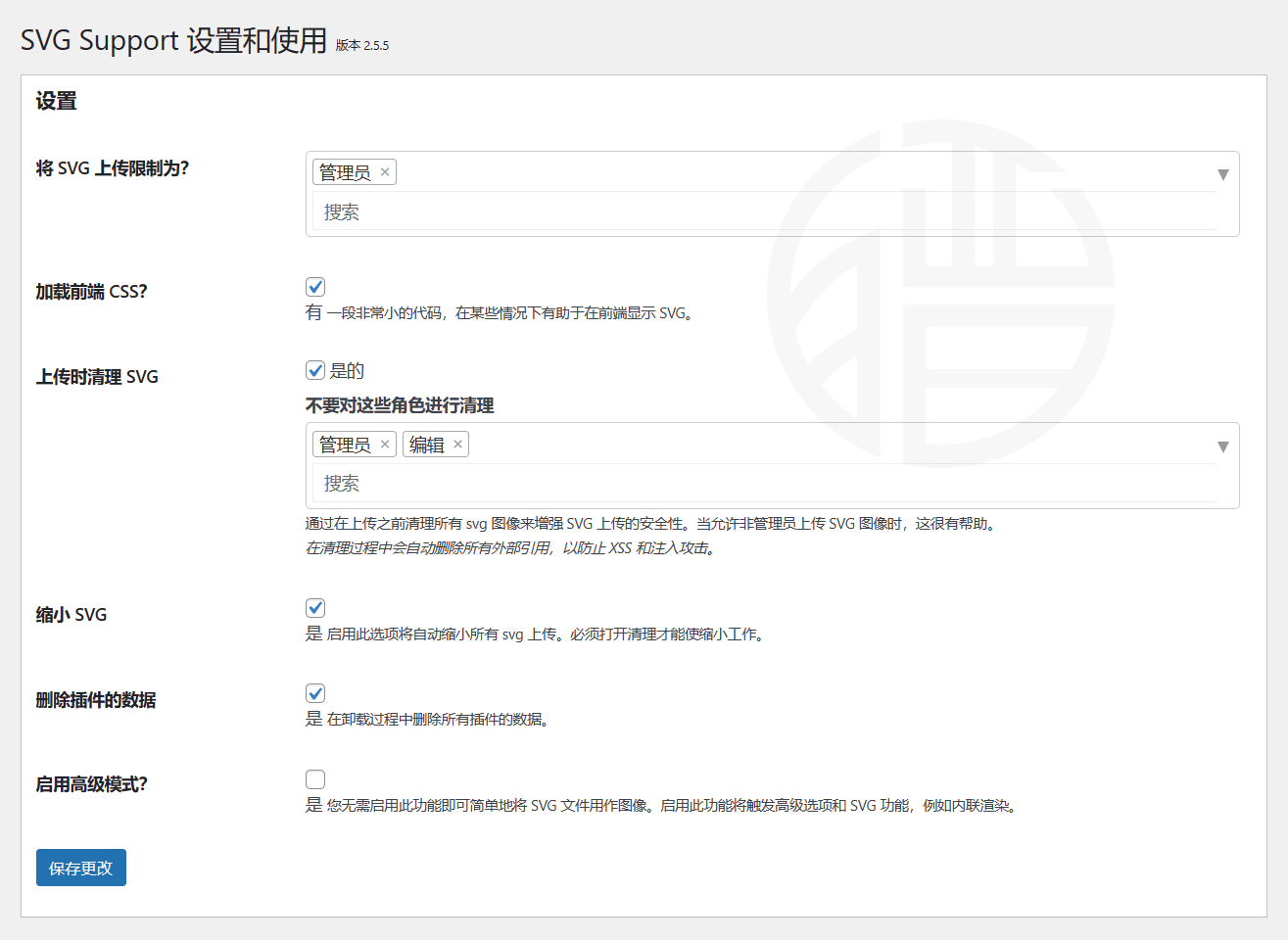
作为管理员,您可以转到管理员设置页面设置>SVG Support,并将 SVG 文件上传限制为仅限管理员。
如果只需要上传 SVG 文件以用作图像,则无需启用“高级模式”。将其禁用可确保前端脚本不会排队,并且不必要的设置保持隐藏状态。

 缙哥哥
缙哥哥







![缙哥哥常用运行库下载汇总[2019.1更新]](https://img.dujin.org/images/windowsyunxingku.jpg)






SVG利于Google的SEO优化,不利于网站的安全。
所以就分享一下如何安全的使用svg。