最近缙哥哥的博客使用了 SSL 加密升级为 HTTPS 了,结果发现很多免费CDN服务不支持了,奈何服务器宽带有限,所以就想尽一切办法降低流量,正好想到了第一耗流量的东西——缙哥哥博客图片。然而缙哥哥目前所用的大部分是jpg、jpeg、png和gif四种常见格式,但是,WebP格式能将图片缩小很多很多,这样就大大的减少流量了。
WebP 是 Google 新推出的影像技术,它可让网页图档有效进行压缩,同时又不影响图片格式兼容与实际清晰度,进而让整体网页下载速度加快。体积大概为jpg格式的2/3。但是实际使用中,一般人的图片并不是压缩过的,所以实际体积大约只有原图的三分之一甚至更少。如果一篇文章有多张图片,这速度提升的就不是一点半点了。
但是 Webp 的缺点也很明显,就是只支持 Chrome 浏览器,iOS 下的 Safari 甚至都不支持。幸好,国内大部分浏览器都是 Chrome 内核的浏览器。
那么问题来了,我们手头并没有 webp 格式的图片,就算有还有不支持的浏览器,这我们也得考虑。幸运的是主流图片云储存都提供了输入格式的选择,webp 也包含在其中,只要你使用了此类云存储,那么都可以输出 webp 格式了,我们剩下要做的就是判断何时输出Webp 格式。
简单的方法,可以根据 HTTP 头中的 accept 是否包含image/webp来判断浏览器是否支持 webp 格式。
实现方法
下面的代码直接加到 functions 文件中即可
function fa_converse_webp($matches) {
return $matches[1] . $matches['2'] . '!/format/webp';
// 七牛把!/format/webp替换为下面的字段
//?imageView2/format/webp
}
function fa_converse_webp_filter($content){
global $post;
$content = preg_replace_callback("/(<img[^>]*src *= *[\"']?)([^\"']*)/i", 'fa_converse_webp' , $content);
return $content;
}
function fa_is_support_webp(){
return strstr($_SERVER['HTTP_ACCEPT'],'image/webp');
}
if ( fa_is_support_webp() ) add_filter('the_content','fa_converse_webp_filter');默认代码支持的是又拍云,如果你使用的是七牛则将!/format/webp替换为?imageView2/format/webp。

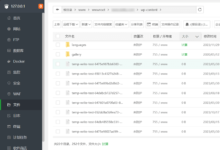
实测上面这张图webp为40.8KB 原图322KB,而目前国内套壳的谷歌浏览器实在不少,为chrome内核浏览器采用webp格式图片可以为我们的图片cdn省下不少流量,同时也加快了页面的载入速度。
在此,顺便告诉大家一个webp转jpg或转其他格式的小工具,下载地址附上:
当然,上面代码需要你的图片全部存在自己的图床上,否则可能造成其他外链图片不显示(比如新浪图片),所以还需要一些改造来只重写自己图床上的图片。目前缙哥哥还没有将图片转换为webp格式,因为之前还有一些外链图片没有处理完,只是测试了下,如果有人用的比较成熟了,欢迎跟缙哥哥分享这个技术!

 缙哥哥
缙哥哥







![缙哥哥常用运行库下载汇总[2019.1更新]](https://img.dujin.org/images/windowsyunxingku.jpg)






被图片吸引进来了